Postman Echo - An Easy Way to debug the Postman Requests

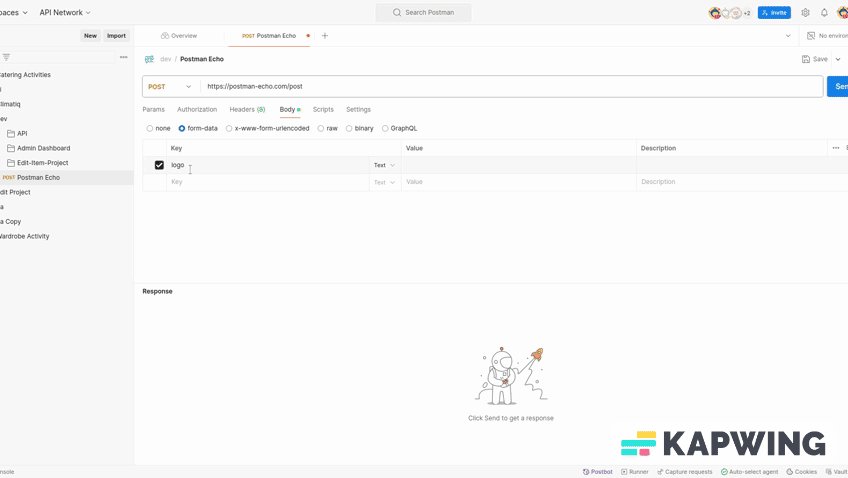
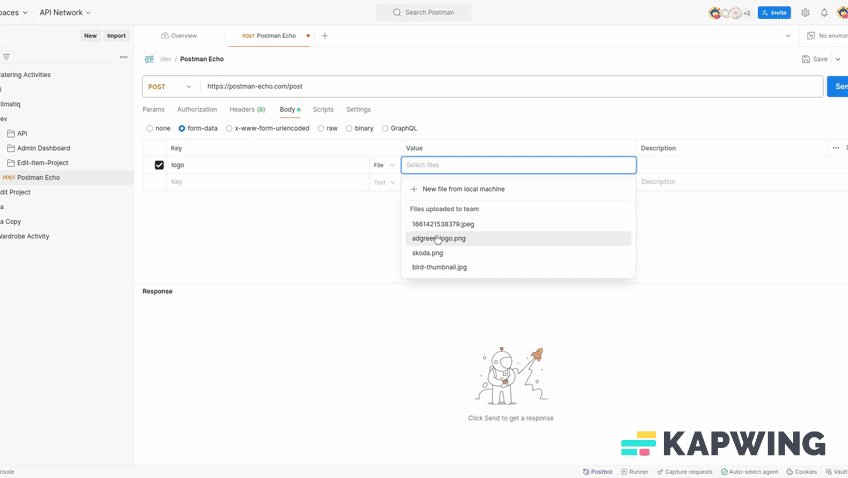
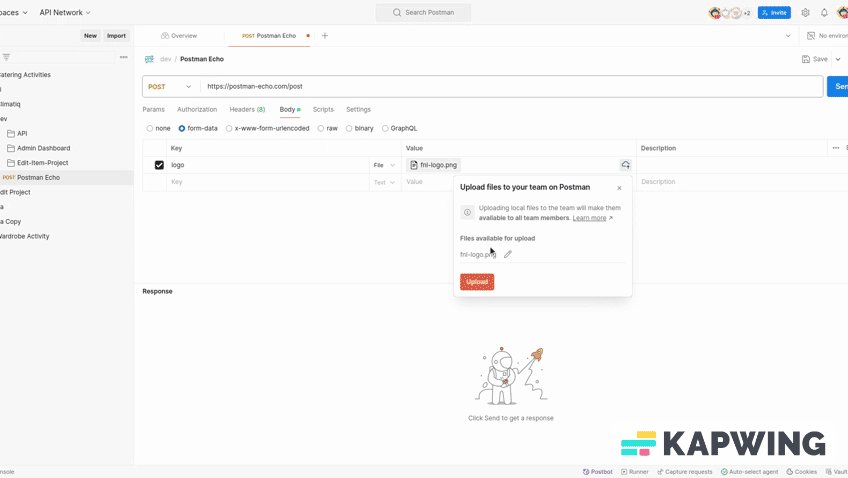
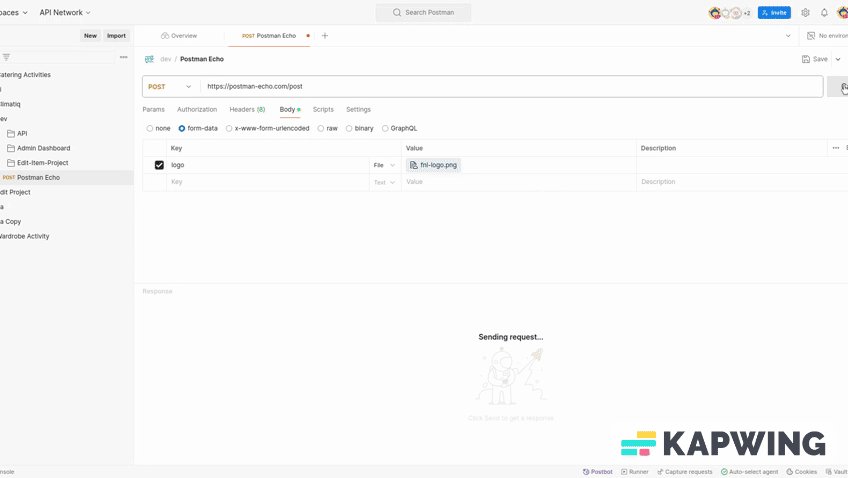
While Testing APIs, sometimes we have a situation when we want to debug/know how my input payload goes to the server. I had a similar situation when I was testing a file uploading API using Postman cloud storage files, but on CircleCi it was returning an error with the message - file path not found. So I have to find what input payload it actually sends at that very moment. Here comes to save me - Postman Echo API. Postman Eco API is a public API endpoint with POST method. As its name states, it just returns the input payload you send in the response. So That you can validate, what file path or input value actually sent in the request from the postman. POST https://postman-echo.com/post So, I found this cool feature really helpful. You don't need to go to other tool or application to debug and check the input payload. You can easily do it using Postman Echo. Hope it will also help you. Let me know your experience with it in comments, once you use this.